How To Add A Border Around A Logo In Photoshop
Learn how to add a elementary photo edge, and even two borders, effectually your image with Photoshop! A step-past-step tutorial for Photoshop CC, CS6 and earlier.
Photo borders are a smashing way to add a sense of course and elegance to an image. And calculation a border is like shooting fish in a barrel once you know the steps. Nosotros'll start by adding more than infinite around the prototype using Photoshop'south Canvas Size control. Then, to create the border, we'll fill the space with color using a Solid Colour make full layer. You'll learn how to choose a color for the edge from the Color Picker, and how to blend the border with your photograph by choosing a color direct from the image itself!
Once we've added the main photo edge, I'll show you how to add a second, smaller border around the paradigm using a layer effect.
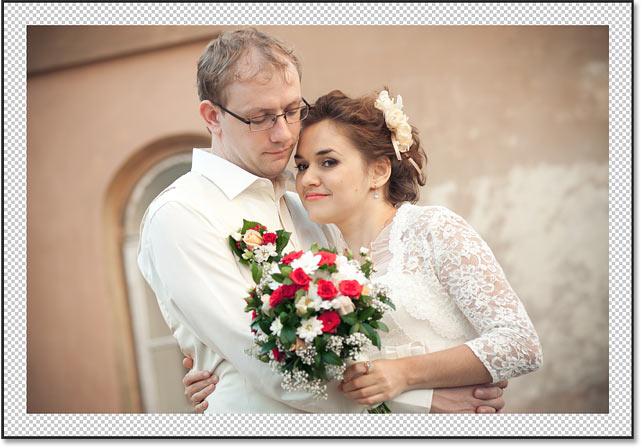
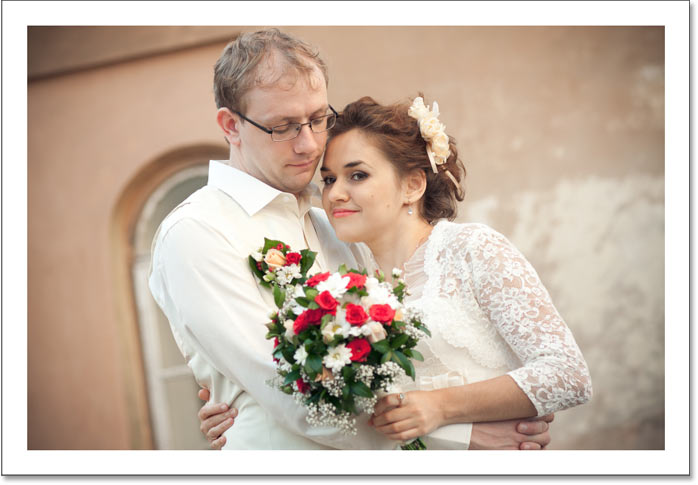
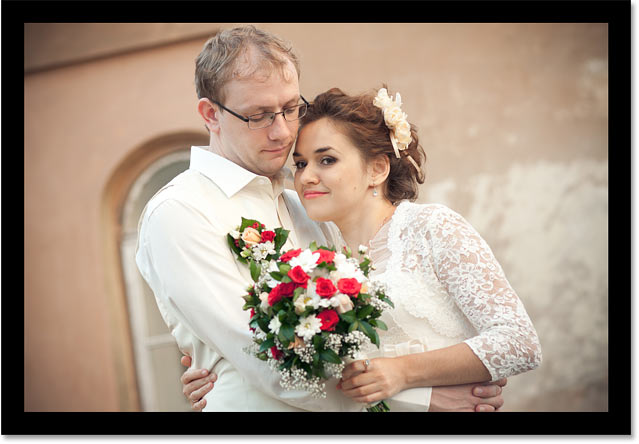
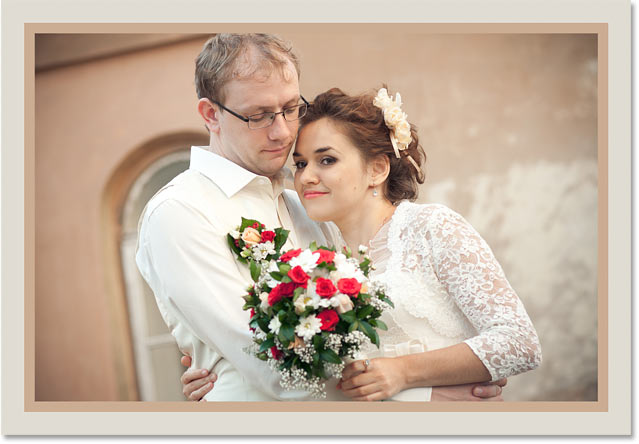
I'll use this image that I downloaded from Adobe Stock:

The original image. Credit: Adobe Stock.
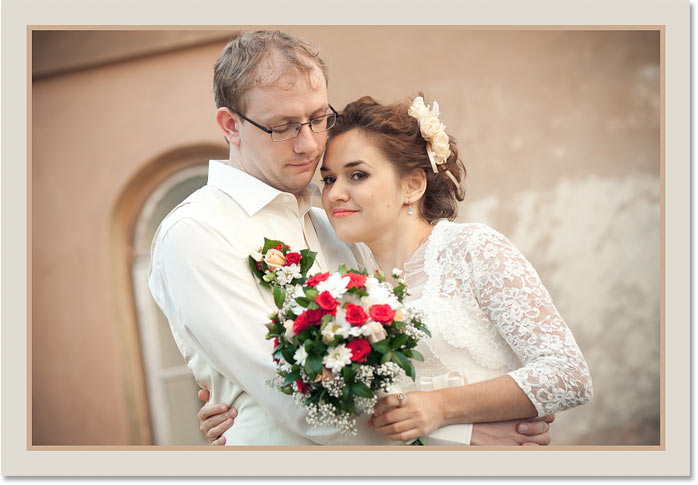
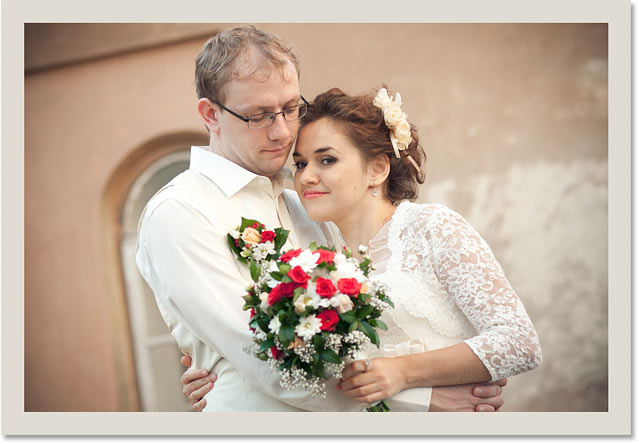
And hither's the image with the photo border around information technology. Yous'll learn how to customize the size and colors of the edge every bit nosotros work through the steps:

The photo border effect.
Let'due south get started!
How to create a photo border in Photoshop
For this tutorial, I'k using Photoshop CC merely whatever recent version of Photoshop will work. You can also follow along with my video of this tutorial on our YouTube channel. Or download this tutorial as a print-set up PDF!
Pace 1: Zoom out to brand room for the edge
To create the photo border, we'll be calculation more canvas space around the image. So lets give ourselves more room to work by zooming out. To zoom out from your keyboard, printing and agree the Ctrl primal on a Windows PC, or the Command key on a Mac, and press the minus fundamental. This gives us more room to see the border:

Zooming out from the image to brand room for the photo border.
Step 2: Unlock the Background layer
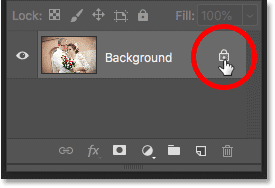
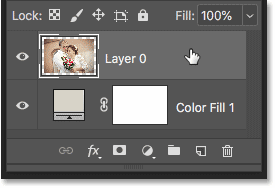
If we look in the Layers panel, nosotros see the image on the Groundwork layer:

The Layers console showing the epitome on the Background layer.
Nosotros need to unlock the Background layer and then we can add together other layers below it. To unlock it, in Photoshop CC, just click the lock icon. In CS6 or before, press and concord the Alt (Win) / Choice (Mac) key on your keyboard and double-click. This removes the lock icon and renames the layer to "Layer 0":

Unlocking the Background layer.
Stride 3: Open the Canvas Size dialog box
To add more canvas space effectually the image, go upward to the Prototype menu in the Menu Bar and cull Canvas Size:

Going to Image > Canvass Size.
Stride 4: Add together more canvas effectually the photo
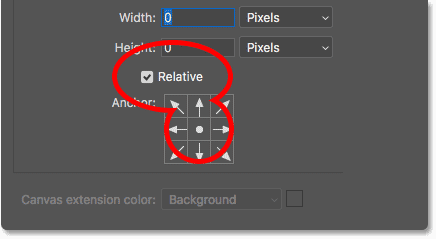
In the Sheet Size dialog box, make sure that the Relative option is checked. And and then, in the Anchor filigree, make sure that the center square is selected. This will add the new canvas space equally around the image:

Make sure Relative and the centre square are selected.
And then, enter the size y'all need for your photo border into the Width and Height fields. Go on in mind that the value yous enter will exist divided equally between both sides. And that'due south true for both the width and the height. So if y'all desire a quarter-inch edge effectually the image, you'll actually want to enter 0.v inches for the Width and Height. For a one-inch border, yous'll demand to enter 2 inches. In other words, whatever size you lot need, enter twice that amount.
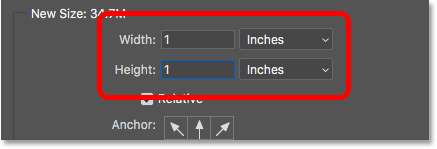
In my example, I want a half-inch border, so I'll set both the Width and Height to twice that amount, or 1 inch:

Enter twice the size you demand into the Width and Height boxes.
Then, to add the sheet space, click OK to close the dialog box. And here nosotros see the new canvass effectually the epitome. The checkerboard pattern means that the space is currently filled with transparency, but we'll add color to it next:

The new sheet space that will go the photo border.
How to disengage the canvas size and endeavor again
If you chose the wrong size for your border, you lot can undo information technology by going upwardly to the Edit menu and choosing Undo Canvas Size. And then re-open the Canvas Size dialog box (go to Image > Canvass Size) and try again:

Going to Edit > Undo Canvass Size.
Step 5: Add a Solid Color fill layer
To fill up the border with a colour, we'll use one of Photoshop's Solid Colour fill layers. In the Layers panel, click the New Fill or Aligning Layer icon at the bottom:
Clicking the New Fill or Adjustment Layer icon.
And then choose Solid Color from the list:

Calculation a Solid Color fill layer.
Step 6: Choose white for the color of the photo border
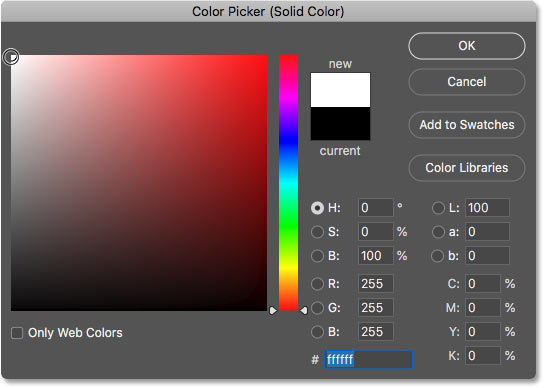
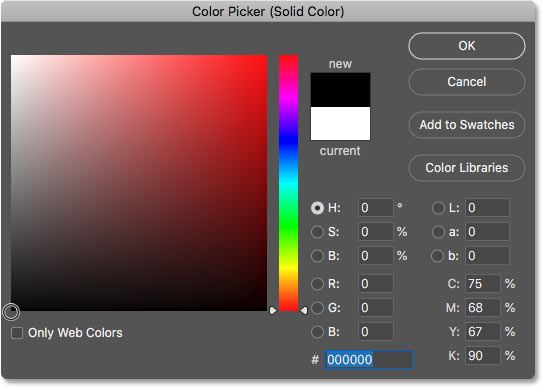
In the Color Picker, choose the color you desire for your border. I'll choose white for now, but I'll testify yous how to alter the colour in a moment:

Choosing white in the Colour Picker.
Click OK when you're washed to close the Color Picker. And Photoshop temporarily fills the unabridged certificate with white, blocking the prototype from view:

The fill layer blocks the image from view.
Step 7: Drag the fill layer below the image
To set up that, back in the Layers panel, click and elevate the fill layer beneath the image:

Dragging the fill up layer beneath "Layer 0".
And now the color from the fill layer appears only inside the border:

The initial photo border effect.
Footstep 8: Change the border color (optional)
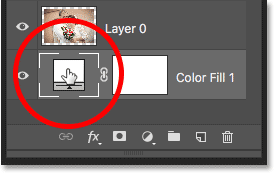
If yous want something other than white, you tin can choose a different colour for your border past double-clicking on the fill up layer's colour swatch:

Double-clicking on the color swatch in the Layers panel.
This re-opens the Color Picker where you can choose something different. And as you attempt different colors, y'all'll meet a live preview of the new color around the image. So if I choose blackness instead of white:

Choosing black in the Colour Picker.
Then my border instantly changes to black:

The same border, at present in black.
How to choose a edge color from the image
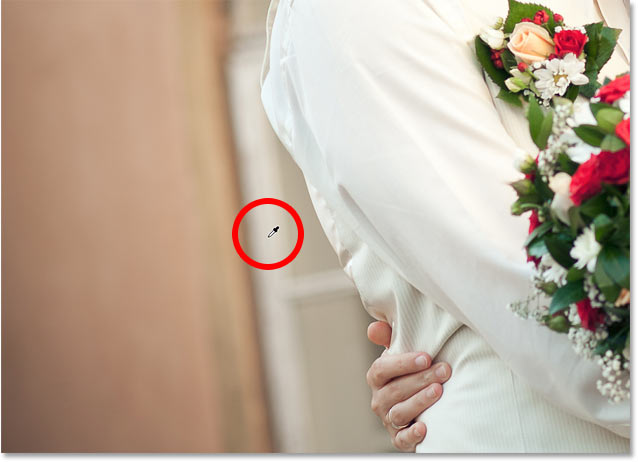
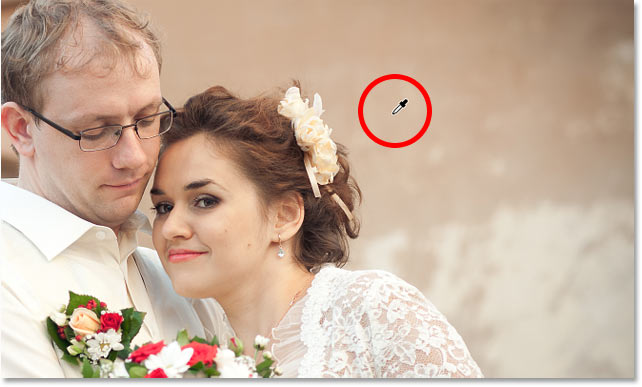
You lot can cull any color yous like from the Color Picker. Or, y'all tin can choose a color directly from the image itself. Simply motion your cursor into the image and click on the color you need. I'll choose a light gray from the window in the background:

Choosing a photograph border color from the image.
And again, the border instantly changes to the new color. To have it, click OK to close the Colour Picker:

The photo edge at present blends better with the image.
Adding a smaller edge inside the main edge
Now that nosotros've added the main border, permit'south add a second, smaller border inside the main one. And nosotros'll do that using a layer event.
Step 9: Select "Layer 0"
In the Layers panel, select the image on "Layer 0":

Clicking on the prototype layer to select it.
Step 10: Add together a Stroke layer fashion
Then click the Layer Styles icon (the "fx" icon):
Clicking the "fx" icon in the Layers panel.
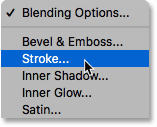
And cull Stroke from the list:

Choosing a Stroke layer effect.
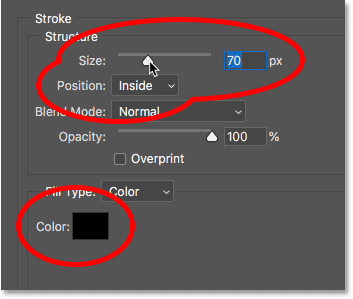
In the Layer Mode dialog box, leave the stroke color gear up to black for now, and make certain that the Position is set to Inside. Then, increase the width of the stroke by dragging the Size slider:

The Stroke options.
Every bit you drag, you lot'll encounter the size of the stroke increasing around the inside of the main edge:

The stroke appears between the photograph and the border.
Step 11: Change the colour of the stroke (optional)
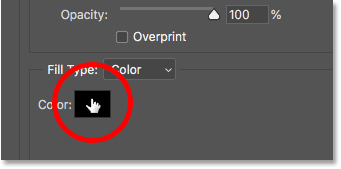
If yous don't desire black as your stroke color, you lot can change it by clicking the color swatch:

Clicking the stroke's color swatch.
Then, in the Color Picker, choose a dissimilar color. Or, just similar we did for the main border, yous tin can choose a colour directly from your image. I'll click on a color from the background:

Choosing a color for the stroke from the image.
And the stroke instantly updates to the new color. When yous're happy with the color, click OK to close the Color Picker:

Both the border and the stroke now utilize colors from the image.
Step 12: Adjust the size of the stroke
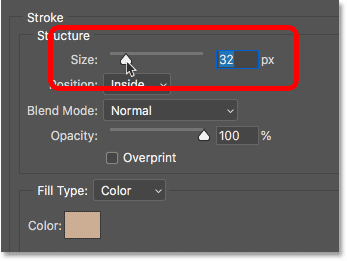
Finally, I'll finish off the effect by adjusting the Size slider to fine-tune the thickness of the stroke. I'k using a adequately large image here and then I'll get with a Size value of effectually 32px. And so to accept it, I'll click OK to close the Layer Style dialog box:

Fine-tuning the size of the stroke.
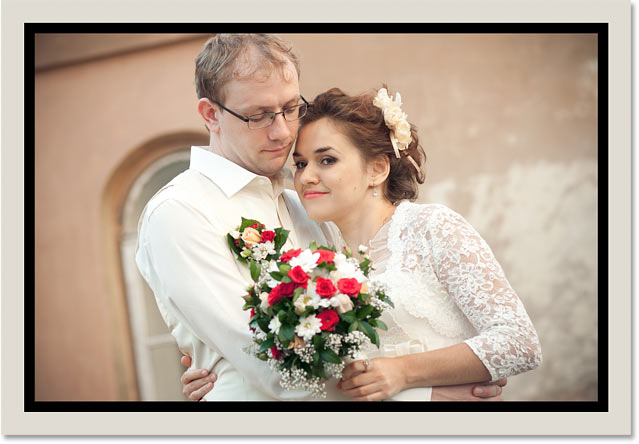
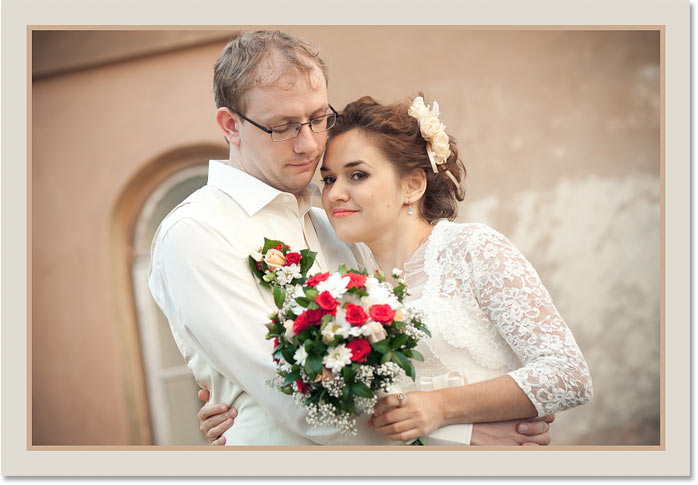
And here'due south my concluding upshot:

The final "photo border" effect.
And in that location we accept it! That's how easy it is to add together a border around your photos with Photoshop! For more photo border effects, check out my drop shadow photo border and my picture frame tutorials, every bit well equally my tutorial on how to create a painted edges border. Or visit my Photo Effects department for more tutorials! And don't forget, all of our tutorials are now available to download as PDFs!
Source: https://www.photoshopessentials.com/photo-effects/borders-and-frames/simple-solid-color-border/
Posted by: schultzhenceld68.blogspot.com

0 Response to "How To Add A Border Around A Logo In Photoshop"
Post a Comment