How To Upload Multiple Images To An Image Gallery In Nodejs
How to Upload Images to Cloudinary with Node.js
Introduction
As a beginner I e'er used to wonder how epitome information is stored. Is it like a folder containing thousands and thousands of images or is it stored as cord in database?
Well the answer is epitome file is stored on some deject storage service like Cloudinary or AWS S3 and the image's url is stored in database.
In this blog nosotros will come across rather than storing prototype on a folder locally, how tin nosotros save image on deject storage service (Cloudinary) and employ image'southward url.
We will use Cloudinary because it requires minimum setup and is easy to utilise.
I volition also shortly exist publishing it on GeeksforGeeks
Prerequisites
In my previous blog we have seen how to upload image to uploads binder on server machine(our computer) using multer library.
If you desire to follow along you can clone beneath mentioned repository which contains code of my previous web log.
https://github.com/RugvedB/Nodejs-Multer-File
What are we going to build?
In this web log we volition see how to upload prototype to a cloud storage (Cloudinary) which could exist accessed globally. After upload is successful nosotros will become epitome'south url equally response and we will use it to display image stored on Cloudinary.
Understanding the menstruation
Allow'southward offset understand how it 'due south going to work by taking an example.
For eg let's say nosotros desire to upload sample.jpg to Cloudinary.
- We select a file and using multer library save it to "uploads" binder on our local figurer's folder. (We have seen this in my previous web log)
Epitome'south local path = "uploads/sample.jpg"
2. We will write a function which will utilize the in a higher place paradigm's local path and upload it to deject server.
3. If the upload procedure to cloud is successful , information technology will provide a response with a agglomeration of things out of which we need url of image.
iv. Remove image from local computer's folder as nosotros have uploaded it to Cloudinary.
5. Now we tin store this paradigm url in database or do anything with it based on utilize case. In this blog i accept simply displayed it on html page.
Setup & Implementation
- Go to the project directory and install Cloudinary.
npm i cloudinary 2. We will need to declare post-obit imports in index.js
3. To use cloudinary you lot will need to create a free business relationship and get credentials. After login you can find required keys on dashboard under "Business relationship Details" section and so paste it in index.js
// cloudinary configuration
cloudinary.config({
cloud_name: "YOUR_CLOUD_NAME",
api_key: "YOUR_API_NAME",
api_secret: "YOUR_API_SECRET"
}); iv. Now we need to write a function which will have local epitome file's path and will upload it to Cloudinary.
Lets say locaFilePath = "uploads/sample.jpg" then
filePathOnCloudinary = "main/uploads/sample.jpg"
I have purposely added "master" to filePathOnCloudinary to show that we can create nested folder and subfolders on Cloudinary by just mentioning it every bit path.
In this example a main folder will exist created which volition take uploads equally its subdirectory ,inside which sample.jpg will be saved.
5. Nosotros need one more helper role to generate simple html to which nosotros volition laissez passer image url list and it will return usa html to brandish images.
6. We will modify /profile-upload-single route's code to utilise the helper method which we but created.
a. Starting time upload file to local machine'due south "uploads" folder.
b. And so upload this local epitome to Cloudinary.
c. Get image url as response if upload is successful.
d. Generate html to display images on web page.
vii. Similar is the case with " /profile-upload-multiple " route. In this instance nosotros get list of files over which we will iterate and apply same method as done in case of " /contour-upload-single ".
Lets go through over all code at present:
index.js
Output
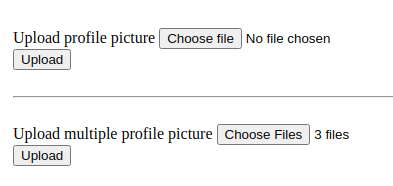
Initial page:

Upload image single (before clicking upload push):

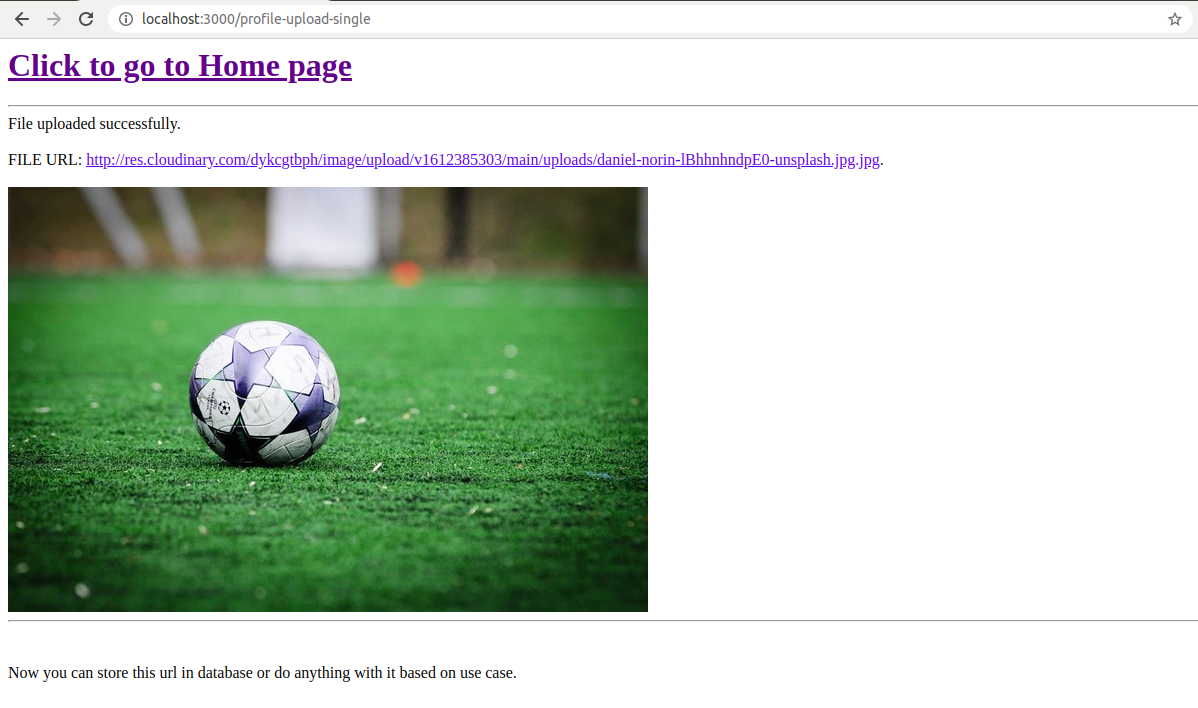
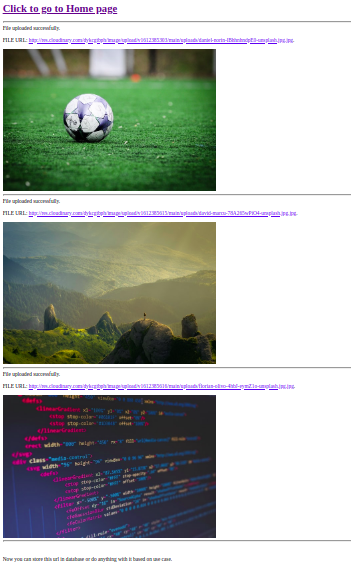
Afterwards successful upload of unmarried image on Cloudinary.
Webpage:

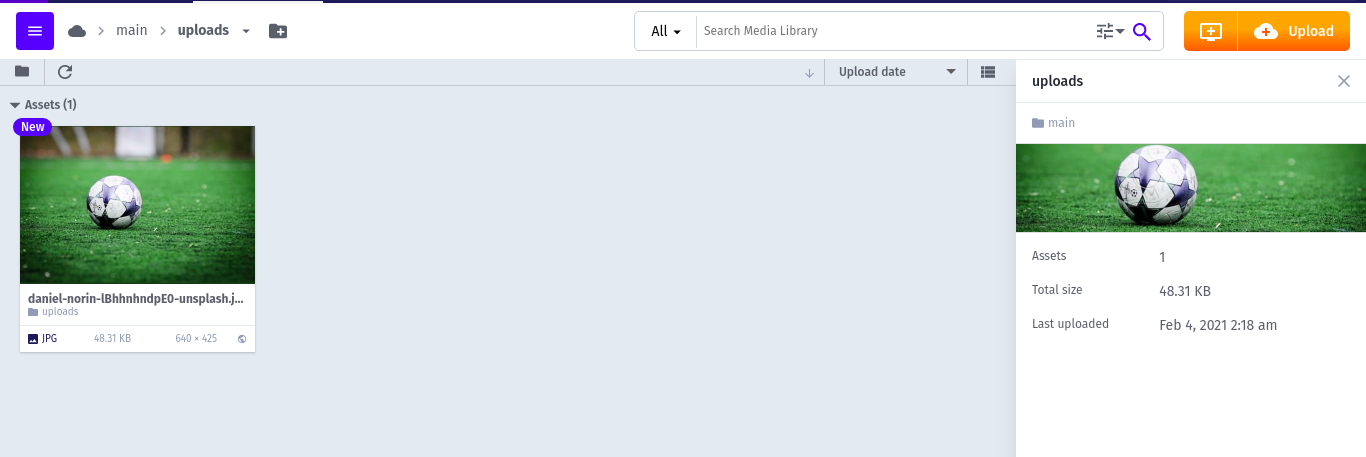
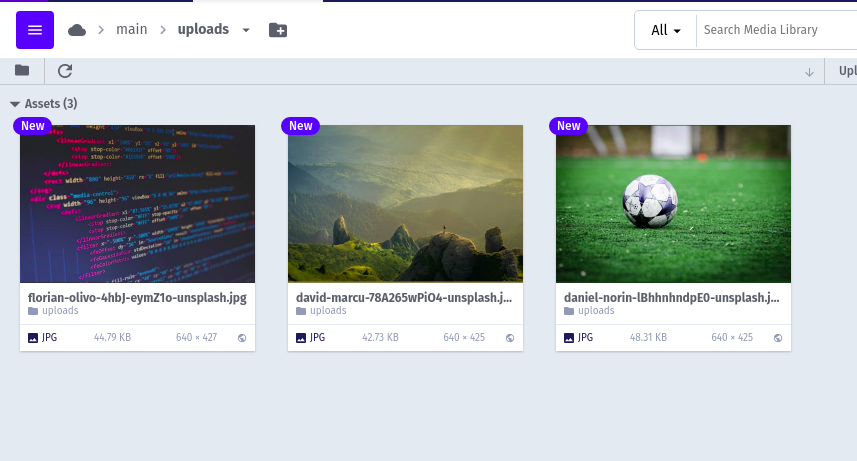
Cloudinary panel:

Similarly for multiple images:

After successful upload of multiple images on Cloudinary.
Webpage:

Cloudinary panel:

As you can meet that the images we have uploaded are saved in Cloudinary storage and we accept urls for it which tin be farther accessed globally and used depending on requirements.
That's all! At present nosotros have a website which is capable of uploading unmarried/multiple images to Cloudinary.
To know about transformation similar height, width, crop, radius, gravity, opacity etc: https://cloudinary.com/documentation/node_integration .
Conclusion
And so we take successfully built a website containing forms to upload single/multiple images to Cloudinary.
For code you can visit https://github.com/RugvedB/Nodejs-Cloudinary-File-Upload
Originally posted at https://www.gyaanibuddy.com/blog/how-to-upload-singlemultiple-image-to-cloudinary-using-nodejs/
Source: https://javascript.plainenglish.io/how-to-upload-single-multiple-image-to-cloudinary-using-node-js-ae9db9f4a0b9
Posted by: schultzhenceld68.blogspot.com


0 Response to "How To Upload Multiple Images To An Image Gallery In Nodejs"
Post a Comment